Параметры css width и height для задания размеров элементов html страницы : WEBCodius
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения — например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>width and height</title>
<style>
.layer1 {
width: 300px;
height:300px;
background: #fc0;
border: 1px solid #ccc;
}
.layer2 {
background: #eee;
}
</style>
</head>
<body>
<div>
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
</body>
</html>
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
.layer2 {
background: #eee;
width:250px;
Результат:
Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
.layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:
Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов, так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
.layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:
Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
Теперь у первого абзаца ограничим ширину:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
Ну а теперь ограничим у первого абзаца и высоту:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Правило overflow:hidden скрывает все, что не помещается в контейнере:
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение  В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом overflow-x отвечает за горизонтальную ось, а overflow-y за вертикальную ось
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей:
Размер шрифта, высота и длина строки по Золотому Сечению
В течение нескольких последних дней я прокручивал в своей голове вопрос “какова же идеальная высота строки для размера шрифта в 14px на моем экране?”
Я просмотрел множество сайтов, чтобы определить, как же люди её вычисляют, и обнаружил несколько интересных цифр:
Высота строки
Фреймворк Twitter Bootstrap использует цифру (1. 42857) как отношение между размером шрифта и высотой строки (line-height = font-size * 1.42857).
42857) как отношение между размером шрифта и высотой строки (line-height = font-size * 1.42857).
HTML5 boilerplate используе почти ту же цифру: (1.4).
Medium и zurb foundation фреймворк используют одно и то же значение для высоты строки, которое равно (1.5).
Возможно вам также будет интересно, что adobe topcoat остановился на цифре (1.313), а yahoo purecss использует (1.58). Так какое же отношение выбрать?
Помните, что отношение 1.5 – это то значение, которое является рекомендованным в классических типографических книгах.
Основы типографики для начинающих дизайнеров
Лично я не знаю, какое отношение использовать, и откуда взялись те цифры, которые используют в примерах выше. Могу ли я использовать своё собственное число?
Природа дала нам невероятную пропорцию, которая окружает нас повсюду, под названием золотое сечение (1. 618), так что я планирую использовать его для определения высоты строки (14px * 1.618). Таким образом, я нашел ответ на свой первоначальный вопрос, но тут сразу же возник следующий:
618), так что я планирую использовать его для определения высоты строки (14px * 1.618). Таким образом, я нашел ответ на свой первоначальный вопрос, но тут сразу же возник следующий:
“Какова же лучшая ширина строки для размера шрифта в 14px и высоты строки в 23px?”
Ширина строки
Так как же определить взаимосвязь размера шрифта и ширины строки? Всё что я знаю – это то, что ширина строки значительно больше высоты. Для начала неплохо!
Прочитав несколько исследований о лучшем количестве символов в строке (СВС), я обнаружил, что более 60% всех людей читают быстрее с 70 СВС. Вот краткий вывод:
Текст с длиной строки в 55 СВС лучше и быстрее читается, а информация усваивается лучше, чем при длине строки в 25 или 100 символов.
Оптимальная ширина строки в одной колонке варируется от 45 до 75 СВС. Для нескольких колонок длина строки должна быть от 30 до 50 СВС.
Ширина строки должна быть примерно в 30 раз (от 20 до 40) больше размера шрифта.
Люди предпочитают короткие строки в 8-10 слов или от 45 до 60 символов.
Никакого фиксированного значения для ширины строки не существует, но идеальное значение находится где-то между (30-90 СВС) или (8-12 словами).
Давайте рассчитаем ширину строки:
ширина строки = средняя ширина символа * СВС
Средняя ширина символа = размер шрифта / константа (1.618)
В итоге имеем:
Размер шрифта = 14px
Высота строки = (14 * 1.618) = 23px
Ширина строки на 50 СВС = 50 * (14 / 1.618) = 433px
Ускорить процесс вычисления оптимальной высоты и ширины строки в вашем следующем проекте можно с помощью SASS операторов и переменных.
Демо
В этой демо вы можете испытать разные комбинации высоты и ширины строки.
Перевод статьи: Font size, line height and line width the golden ratio way
line-height | htmlbook. ru
ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего
текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал.
В качестве значений принимаются также любые единицы длины, принятые в CSS —
пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную
запись, в этом случае за 100% берется высота шрифта.
Например, значение 1.5 устанавливает полуторный межстрочный интервал.
В качестве значений принимаются также любые единицы длины, принятые в CSS —
пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную
запись, в этом случае за 100% берется высота шрифта.
- normal
- Расстояние между строк вычисляется автоматически.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
h2 {
line-height: 60%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(«elementID»).style.lineHeight
Браузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit.
height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает высоту блочных или заменяемых элементов (к ним, например, относится
тег <img>). Высота не включает толщину границ вокруг
элемента, значение отступов и полей.
Высота не включает толщину границ вокруг
элемента, значение отступов и полей.
Если содержимое блока превышает указанную высоту, то высота элемента останется неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности может получиться наложение содержимого элементов друг на друга, когда элементы в коде HTML идут последовательно. Чтобы этого не произошло, добавьте overflow: auto к стилю элемента.
Синтаксис
height: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи высота элемента вычисляется в зависимости от высоты родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера. auto устанавливает высоту исходя из содержимого элемента
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>height</title>
<style>
. layer {
height: 50px; /* Высота блока */
width: 150px; /* Ширина блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
layer {
height: 50px; /* Высота блока */
width: 150px; /* Ширина блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства height
Объектная модель
[window.]document.getElementById(«elementID»).style.height
Браузеры
Браузер Internet Explorer 6 некорректно определяет height как min-height.
В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет высоту элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
ШИРИНА — Перевод на английский
RussianЧтобы представить размер: ширина 44 метра, 22 метра в диаметре, вес 7 тысяч тонн.
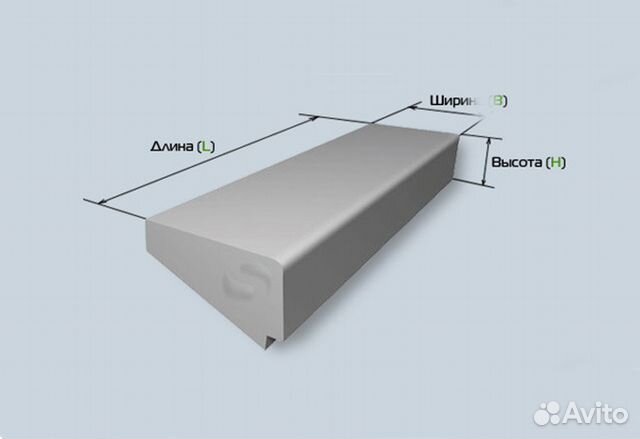
You get some sense of the size: 44 meters wide, 22 meters in diameter, 7,000 tons.RussianДлина х ширина х высота: 482 мм (19,0″) x 144 мм (5,7″) x 31 мм (1,2″)
Length x Width x Height: 482 mm (19.0″) x 144 mm (5.7″) x 31 mm (1.2″)RussianДлина х ширина х высота: 255 мм (10,0″) x 129 мм (5,1″) x 30 мм (1,2″)
Length x Width x Height: 255 mm (10. 0″) x 129 mm (5.1″) x 30 mm (1.2″)
0″) x 129 mm (5.1″) x 30 mm (1.2″)RussianДлина х ширина х высота: 168 мм (6,61″) x 135 мм (5,31″) x 45 мм (1,77″)
Length x Width x Height: 168 mm (6,61″) x 135 mm (5,31″) x 45(1,77″)RussianВысота х Ширина х Длина: 170 x 170 x 209 мм (6.69″ x 6.69″ x 8.23″)
Height x Width x Depth: 170 x 170 x 209 mm (6.69″ x 6.69″ x 8.23″)RussianДля этой функции необходимы параметры height (высота) и width (ширина).
RussianВысота х ширина х длина: 37 мм (1,5″) x 109 мм (4,3″) x 172 (6,8″)
Height x Width x Length: 37 mm (1.5″) x 109 mm (4.3″) x 172 (6.8″)RussianВысота х ширина х глубина: 170 x 99 x 38 мм (6,7’’ x 3,9’’ x 1,5’’)
Height x width x depth: 170 x 99 x 38 mm (6.7’’ x 3.9’’ x 1.5’’)RussianВысота х ширина х глубина: 195 x 183 x 183 мм (7,7″ x 7,2″ x 7,2″)
Длина x ширина x высота (Д x Ш x В) | С английского на португальский
Длина x ширина x высота (Д x Ш x В)Comprimento X Largura X Altura (C x L x A)
Пояснение:
Английский:
Длина X Ширина X Высота (Д x Ш x В) переводится как Comprimento X Largura X Altura (C x L x A).
В метрических стандартах каждая единица измерения может состоять (сокращенно) до первой буквы ее названия, за которой следует экспоненциальный множитель, если таковой имеется.(например, метр = м, миллиметр = мм, километр = км, грамм = г, миллиграмм = мг, килограмм = кг и т. д.)
В перспективе третьего измерения L x W x H (или C x L x A) определяют линии внешних краев виртуального куба. Длину (comprimento) НЕ следует путать с глубиной (profundidade), которая является внутренней «длиной» того же виртуального куба.
— = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = — = —
Português:
Comprimento X Largura X Altura (C x L x A) traduz Длина X Ширина X Высота (Д x Ш x В) на английском языке.
Никакой padrão métrico как unidades de medida podem ser contraídas (abreviadas), использующий примейру лету для nome da mesma unidade pre-seguida de seu fator exponencial, quando presente.
(например, метро = м, миллиметр = мм, километр = км, грама = г, миллиграма = мг, килограмма = кг и т. д.)
д.)
Em uma perspectiva tridimensional, C x L x A (ou L x W x H) определяет пределы внешних виртуальных кубов. Não deve ser confundido
В перспективе третьего измерения L x W x H (или C x L x A) определяют линии внешних краев виртуального куба.О comprimento (длина) não deve ser confundido com a profundidade (глубина), esse sendo или «comprimento» interno do mesmo cubo virtual.
———————————————— —
Примечание добавлено на 1006 диа (2010-01-23 23:41:29 GMT) Пост-оценка
————————- ————————-
Мой ответ мог быть загружен без исправлений. Где видели:
«Em uma perspectiva tridimensional, C x L x A (ou L x W x H) определяет внешние пределы виртуального куба.Não deve ser confundido «
читать:
«Em uma perspectiva tridimensional, C x L x A (ou L x W x H) определяет ограничения externos de um cubo virtual. O comprimento (длина) não deve ser confundido com a profundidade (глубина), esse sendo o» comprimento » interno do mesmo cubo virtual «.
Игнорировать:
«В перспективе третьего измерения L x W x H (или C x L x A) определяют линии внешних краев виртуального куба».
Ура! 🙂
Высота x Ширина | ВИЗУАЛЬНЫЕ ИЗДЕЛИЯ
Высота x Ширина
ИЗМЕРИТЕЛЬНОЕ ИЗДЕЛИЕ
Высота x Ширина — стандартное соотношение для измерения искусства.Звучит просто, но я считаю, что это уравнение сложно запомнить людям любого возраста. МЕДВЕДЬ СО МНОЙ…
ПОМНИТЕ ВЫСОТУ ПЕРВУЮ
ВЫСОТА , а не ДЛИНА — длина относится к волосам, шторам, пиломатериалам и времени
Один из способов запомнить художника ВЫСОТА -> Как ВЫСОТА на стене или на какой ВЫСОТЕ вы хотите повесить картину?
Что касается ВЫСОТА сначала. H предшествует W в алфавите.
НАИЛУЧШАЯ ПРАКТИКА: Сформируйте привычку всегда сначала измерять высоту и всегда записывать или называть высоту или ширину во время записи измерений.
ИНСТРУМЕНТЫ ДЛЯ ИЗМЕРЕНИЯ АРТ.
- Рулетка для пошива одежды из сверхпрочной ткани / винила: Мне больше всего нравится, потому что она не втягивается, пока я не закончу записывать измерения, и красиво висит на моей шее, когда не используется.
- Выдвижная рулетка: Металлическая рулетка работает хорошо, особенно если у них есть фиксирующий механизм.У меня есть выдвижная рулетка для строителей, широкая и прочная, несмотря на то, что она тяжелая, она достаточно сильна, чтобы скользить по 12-футовой стене для измерения очень больших установленных картин. Он также идеально подходит для измерения скульптуры, потому что он не складывается на высоте 6-10 футов. Установлено означает, что отображается, как висящее на стене.
- Металлическая палка для ярда — Хорошо работает, ЕСЛИ вы измеряете бумагу или ковровую доску на плоской поверхности. Деревянные дворовые палки менее точны, чем металлические или тканевые.

- Металлическая линейка — Подходит для всего, что меньше 12 дюймов. НЕ используйте линейку для измерения от конца до конца, это просто неточно.
- В ПИНЧЕ? Возьмите веревку и завяжите ее в точке, которую нужно измерить. Затем сравните длину веревки с рулеткой.
ЗАПИСЬ ИЗМЕРЕНИЙ И ПРЕОБРАЗОВАНИЕ Дробей в десятичные числа
- Пока вы быстро измеряете дюжину рисунков, вы можете записывать дроби — 1 1/2 или 3 3/4 — но даже в этом примере вы можете видеть, что дроби трудно записать на мониторе компьютера.Все дело в интервале и заранее заданных шрифтах.
- Оценщики искусства измеряют до 1/32, но округление до ближайшей 1/8 дюйма — хорошая практика для студентов и прекрасная практика для нашего веб-сайта или вашего портфолио в колледже.
- Преобразование дробей в десятичные может быть сложной задачей, у меня есть диаграмма, приклеенная к моему ноутбуку, поэтому я могу преобразовывать измерения во время работы.
 Через несколько минут вы начнете запоминать конверсии. Вы также можете записать все свои измерения, а затем преобразовать все дроби за один раз.
Через несколько минут вы начнете запоминать конверсии. Вы также можете записать все свои измерения, а затем преобразовать все дроби за один раз.
| Восьмерки | |
| 1/8 | 0,125 |
| 1/4 | 0,250 |
| 3/8 | 0,375 |
| 1/2 | 0,500 |
| 5/8 | 0,625 |
| 3/4 | 0,750 |
| 7/8 | 0,875 |
КАК ИЗМЕРИТЬ АРТ.
- Чертеж: В x Ш измерьте от края до края бумаги
- Картины: В x Ш измерьте полотно от края до края
- Низкочастотный рельеф или мультимедиа включает глубину: В x Ш x Г или глубину, которая относится к измерению толщины произведения искусства.Глубина включает вид сбоку на дерево подрамника + приподнятую поверхность.
- Скульптура: H = измерьте наивысшую точку предмета от земли / W = если посмотрите на переднюю или заднюю часть скульптуры — измерьте точку, идущую дальше всего вправо от центра и такую же слева / D = от передней передней поверхности до самой дальней задней поверхности
- Отпечатки могут иметь более одного измерения, особенно если вы украшаете оттиск акварелью или другим дополнительным материалом.

- Оттиски пластины измеряются от края до края
- Размеры листа относятся к бумаге, на которой печатается травление, от края до края
- Отпечатки в рамке включают размеры мата и рамки, снова от края до края
Отправлено Кэрол Хаген chagenstudio @ hotmail.com
Нравится:
Нравится Загрузка …
l h LA = площадь боковой поверхности l = длина w = ширина h = высота LA = 2 (hw) + 2 (lh) = 2 () + 2 () = () + () w.
Презентация на тему: «lh LA = площадь боковой поверхности l = длина w = ширина h = высота LA = 2 (hw) + 2 (lh) = 2 () + 2 () = () + () w.» — Стенограмма презентации:
1
2 l h LA = площадь боковой поверхности l = длина w = ширина h = высота LA = 2 (hw) + 2 (lh) = 2 () + 2 () = () + () w
3
LA = площадь боковой поверхности = 3. 14 r = радиус h = высота LA = 2 r h = 2 (3,14) (r) (h) = 2 (3,14) () ()
14 r = радиус h = высота LA = 2 r h = 2 (3,14) (r) (h) = 2 (3,14) () ()
4 LA = площадь боковой поверхности = 3,14 r = радиус ℓ = высота наклона LA = r ℓ = (3,14) (r) (ℓ) = (3,14) () () ℓ
5 LA = площадь боковой поверхности s = сторона ℓ = наклонная высота LA = 2sℓ = 2 (с) (ℓ) = 2 () () ℓ с
6 s SA = общая площадь s = сторона (длина кромки) SA = 6s² = 6 (s) (s) = 6 () ()
7 lh SA = Общая площадь поверхности l = длина w = ширина h = высота SA = 2 (lw) + 2 (hw) + 2 (lh) = 2 () + 2 () + 2 () = () + () + () w
8 SA = Общая площадь поверхности = 3.14 r = радиус r ² = (r) (r) SA = 4 r ² = 4 (3,14) (r) (r) = 4 (3,14) () ()
9
SA = Общая площадь поверхности = 3,14 r = радиус h = высота SA = 2 r² + 2 rh = 2 (3,14) (r) (r) + 2 (3,14) (r) (h) = 2 (3,14) () () + 2 (3.



 ru
ru </p>
</body>
</html>
</p>
</body>
</html> layer {
height: 50px; /* Высота блока */
width: 150px; /* Ширина блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
layer {
height: 50px; /* Высота блока */
width: 150px; /* Ширина блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
 Через несколько минут вы начнете запоминать конверсии. Вы также можете записать все свои измерения, а затем преобразовать все дроби за один раз.
Через несколько минут вы начнете запоминать конверсии. Вы также можете записать все свои измерения, а затем преобразовать все дроби за один раз.